QR Code Manipulator
January 2nd, 2011
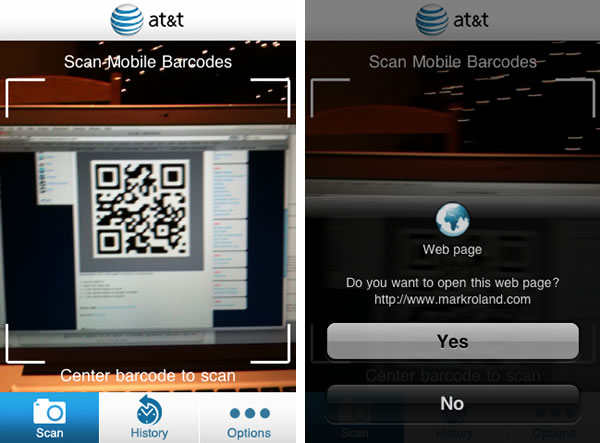
A simple project to add some QR codes to a catalog we’re working on at work led me down a rabbit hole that I wasn’t expecting. It started when I found out that QR codes can be manipulated and still read because of their built-in error correction.
I used the Google Chart API to create a QR code for my site. Since I don’t know how to generate QR codes myself this was perfect, but since each "block" is larger than 1 pixel, my first task was to downsample the image. This took a little more time than I was hoping because I wanted to do this as elegantly as possible, but I eventually decoded a nice array of values so that each "block" was stored as either a 0 for black or 1 for white. That may seem counterintuitive at first, but I was storing the pixel intensity, so zero was corresponding to black.
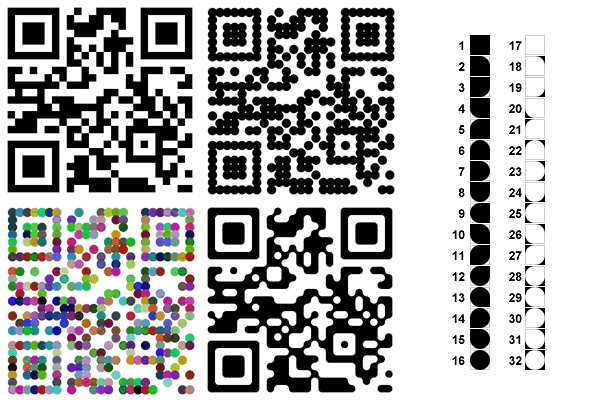
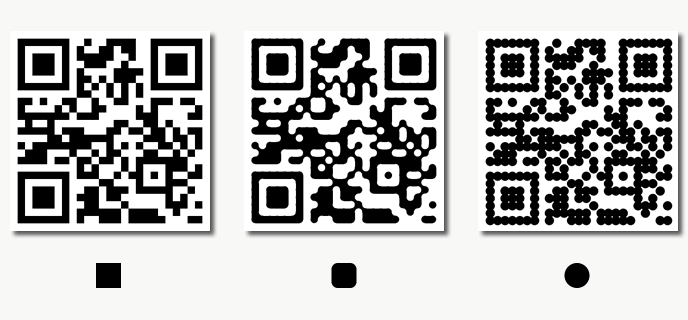
Once I had the array of values, I started upsampling the image using the standard square for each block’s shape. Then I tried circles. Then I set about mixing the two and creating rounded "ink blots". I realized this was a much more difficult task than I first imagined as I continued to code the 32 different possible "block" shapes that must be determined based upon each block’s eight neighbors.
I came up with some fairly successful code to round out the corners, but the more I started thinking about the differences between foreground and background, the more my head started to spin. For instance, if you have a 2x2 checkerboard pattern, how do you decide if the white dots should connect or the black dots connect? In the example below you will notice some diagonally-neighboring white dots, which should or should not be connected depending on your preferences. I would prefer that they connect, but that would require a lot more analysis of the possibilities than I care to do right now.
In the future, I’d like to see what other shapes I can map on to the blocks as well as try the "ink blot" effect on some other black and white images.
The Java applet below can do some fun things. Click on it with your mouse to activate it then use the keys listed below it to manipulate the QR code.
Media:
Images